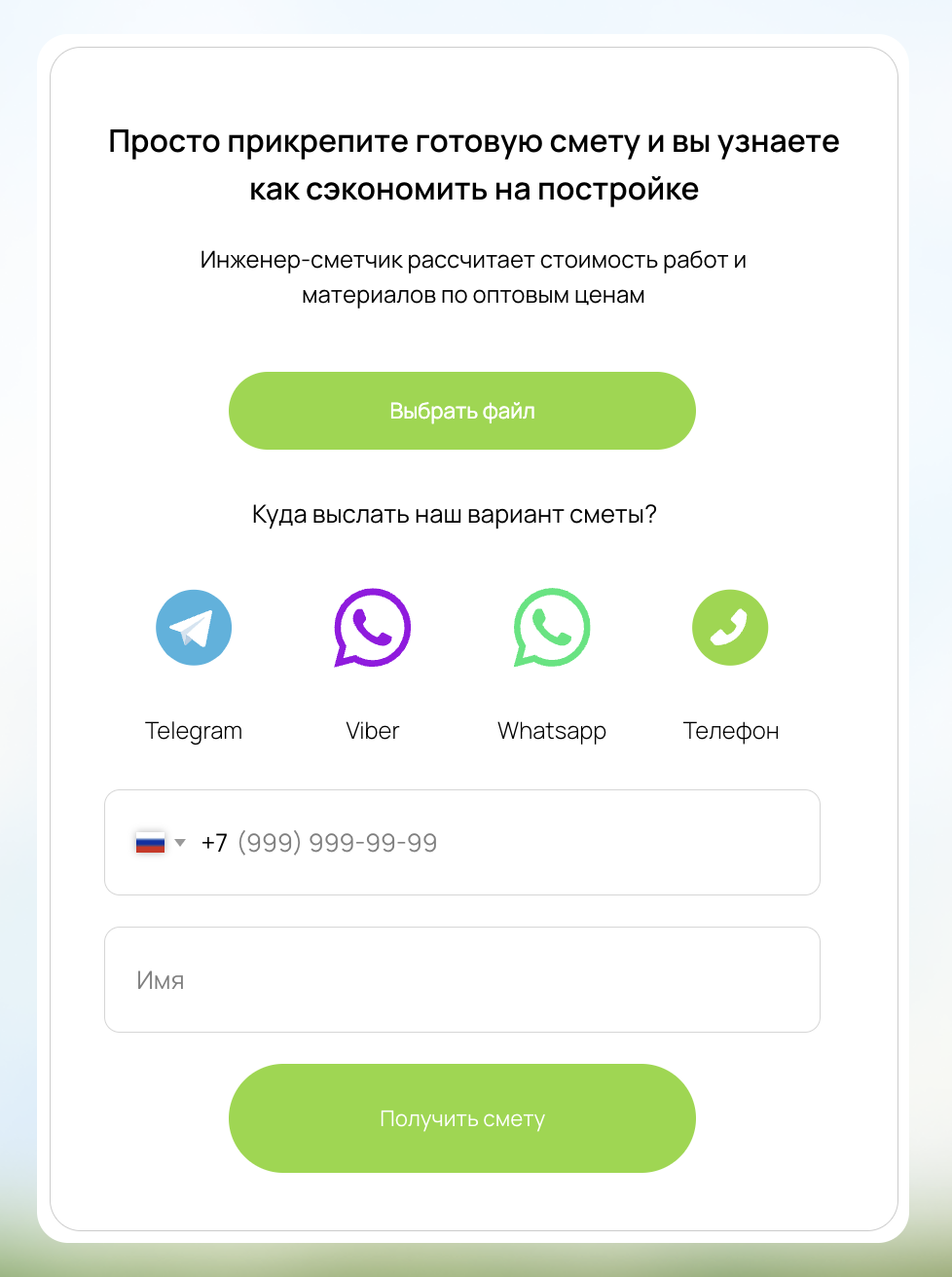
Теперь вы можете добавить в вашу форму в зеро блоке - кнопку выбора мессенджера

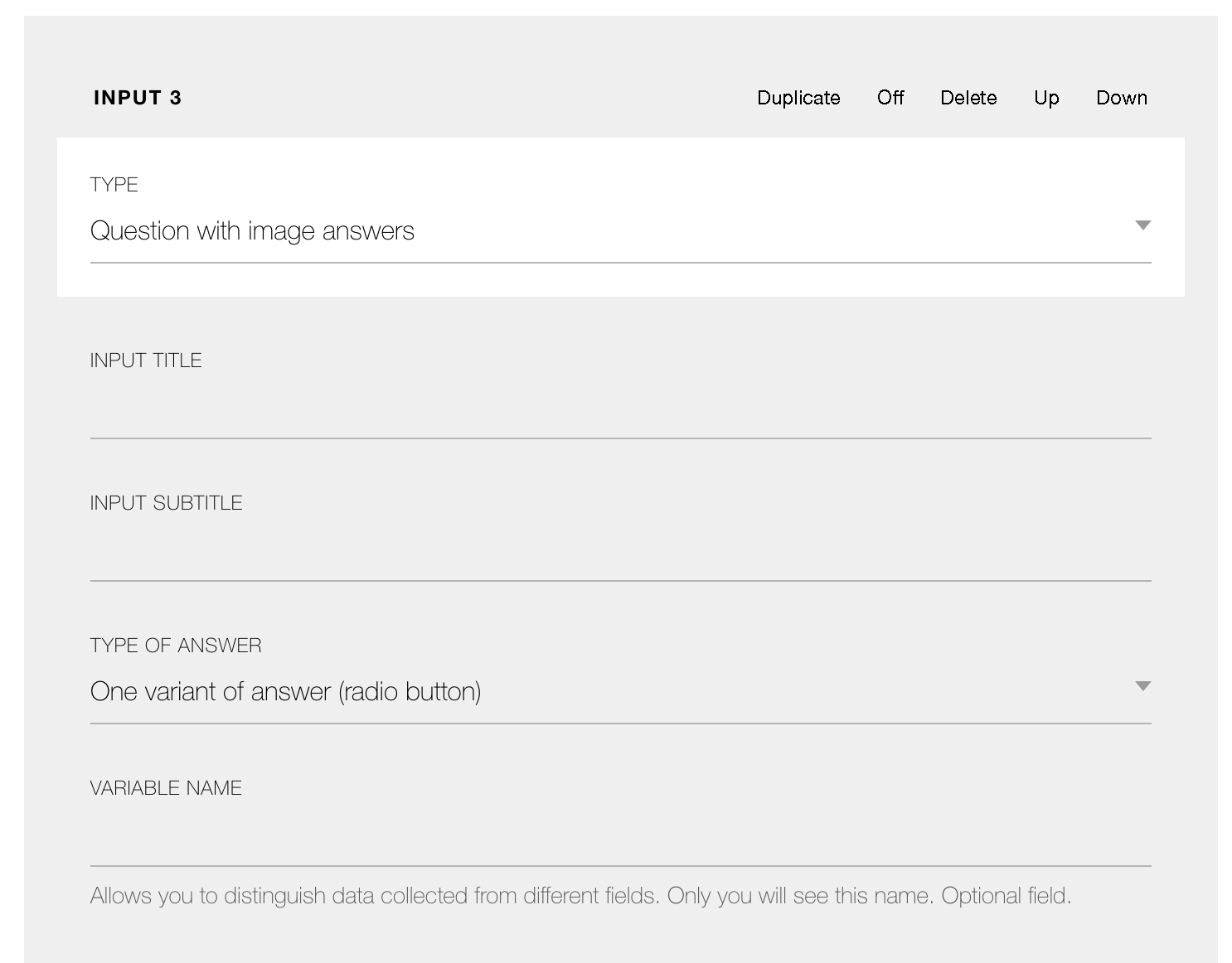
- Вам нужно добавить в форму Вопросы с ответами в виде картинок

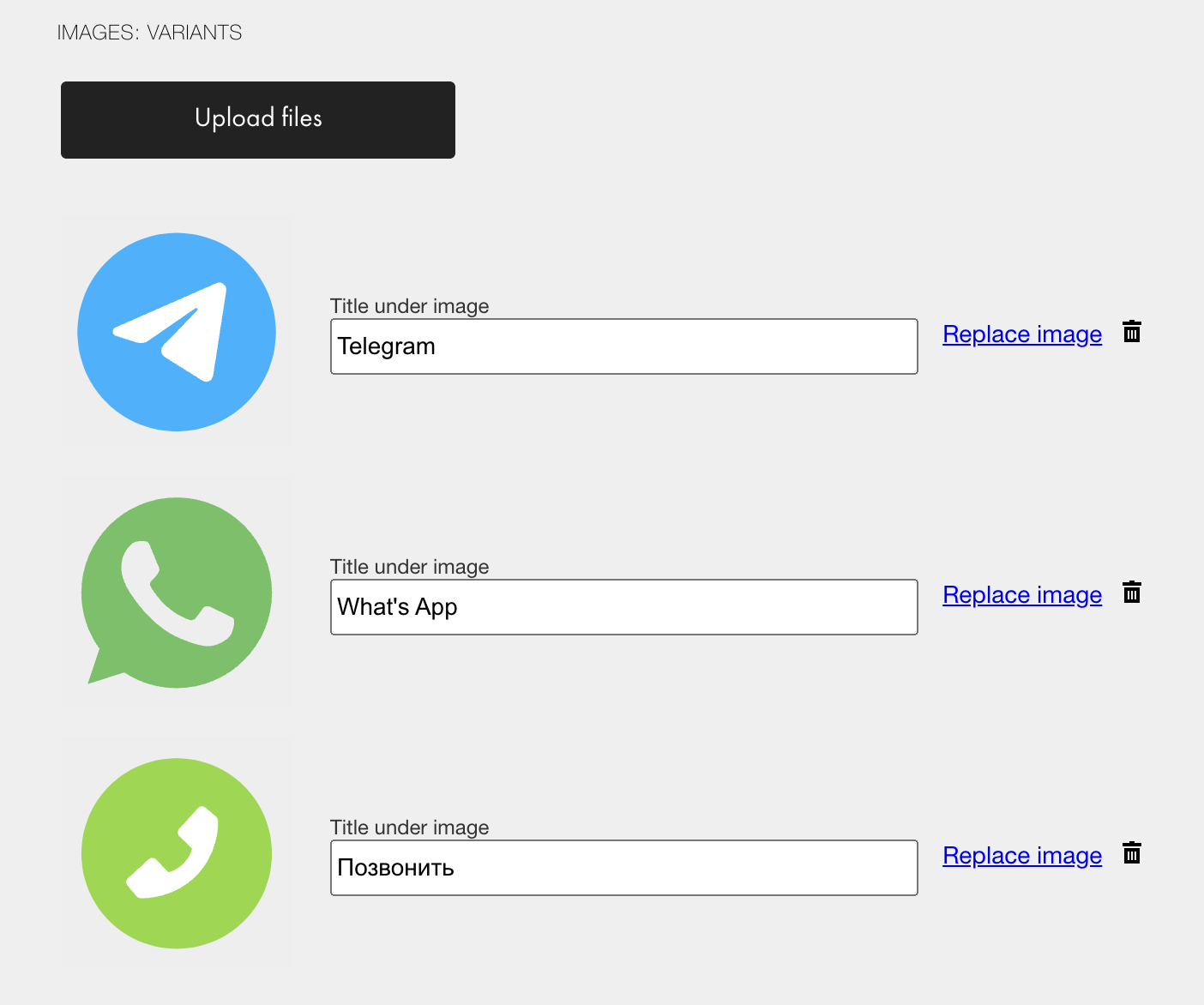
2.Добавляем туда наши иконки

И добавляем блок T123, вставляем код
Не забывайте заменить id блока на свой id ZERO
Это вариант с анимацией и тенью
Не забывайте заменить id блока на свой id ZERO
Это вариант с анимацией и тенью
<style>
.t-img-select__indicator {
box-shadow: none !important;
background-size: 70% !important;
background-repeat: no-repeat;
background-position: center;
}
.t-img-select__control {
text-align: center;
transform: scale(0.8);
flex: 1 !important;
flex-grow: 1 !important;
}
#rec795601417 .t-img-select__indicator:after {
background-image: none;
box-shadow: 0px 16px 50px -15px #838383;
background-repeat: no-repeat;
background-size: 50%;
background-position: center;
position: absolute;
width: 100% !important;
height: 134% !important;
background-image: none !important;
background-color: transparent !important;
top: 0px !important;
left: 0px !important;
border-radius: 10px !important;
transition: all 0.3s ease;
}
@media screen and (max-width: 450px) {
#rec795601417 .t-img-select__indicator:after {
transform: scale(1.3);
}
}
</style>
Вариант без анимации, с обводкой
<style>
.t-img-select__indicator {
box-shadow: none !important;
background-size: 70% !important;
background-repeat: no-repeat;
background-position: center;
}
.t-img-select__control {
text-align: center;
transform: scale(0.8);
flex: 1 !important;
flex-grow: 1 !important;
}
#rec795601417 .t-img-select__indicator:after {
background-image: none;
box-shadow: 0px 16px 50px -15px transparent;
background-repeat: no-repeat;
background-size: 50%;
background-position: center;
position: absolute;
width: 100% !important;
height: 134% !important;
background-image: none !important;
background-color: transparent !important;
top: 0px !important;
left: 0px !important;
border-radius: 10px !important;
border: solid 0.4px black;
transition: unset;
}
@media screen and (max-width: 450px) {
#rec795601417 .t-img-select__indicator:after {
transform: scale(1.3);
}
}
</style>
Этот код кастомизирует кнопки и делает их красивыми
Если вы попробуете разобраться в коде, то сможете понять что к чему
